Webflow Aggregated Reviews
Webflow 01
Tools like “webflow” are for people who can’t or don’t write code.
source
Webflow 02
Am I just way dumber than I think I am or is webflow horrible. It’s so complicated for an end result that’s so simple. Going through each and every component setting and making everything right would take 20 times longer than just writing the simple page anyway. And if you cant write code, why not just use a drag and drop page builder?
I geuss I’m just confused as to who webflow is actually for, because I cant imagine anyone using it over any of the other hundred tools we have.
source
Webflow 03
We use it in our workplace! If ever there are projects that focus only on Front-End dev without having to worry about custom CMS or e-commerce functionality, we go through it with webflow.
For me, even though I know HTML and CSS, I can work through webflow faster and I do appreciate the increased freedom that I have in creating unique interactions for the site. That being said, I’ve only learned it because it was a tool that my agency uses often.
source
Webflow 04
Yes, its true that Webflow gives designers more freedom to design without coding. It’s also true that employers/clients usually look for people with WordPress experience.
But in the end, both of these things are tools. My honest suggestion is to learn both or learn HTML and CSS. Which are the foundations of the web. Keep your options open.
With Webflow you can design almost anything you want without coding.
source
Webflow 05
Webflow is an amazing tool for anyone who does front-end development, that you can eliminate a lot of your time hand coding and just build it out in Webflow and then export it to finish the rest of your changes. But why stop there? Why not continue to use Webflow in a more realistic approach and just use the embed feature to add your custom coded workings? Wouldn’t that save a lot more time then exporting to a code editor entirely once you made it to a certain point?
I don’t make many if any posts on here, but when I saw this post I just had to take a crack at it. I have been using Webflow for all production work for the last year and I have to say it is one of the most amazing and versatile pieces of software on the market.
source
Webflow 06
Since you asked why you shouldn’t use it, here are my reasons.
1.) it’s not feasible to use Webflow for everything, unless you have a very basic website. Modern front end frameworks like react /angular/vue are a necessity for a website of any size, not to mention being able to manage your data structure yourself.
2.) if you do have a very basic website, the hosting is pretty expensive.
3.) No CSS. The C in css stands for Cascading, which you can’t do in WebFlow. You can create only element specific styles. This makes the css really unwieldy over time. This is a big one for me personally, but I think it just illustrates a bigger point that while it does an amazing job overall, you will sacrifice for the ease of use. Is the long term maintainability of the code base worth the time savings up front? You decide.
All that being said, it is an amazing tool to quickly build responsive front ends, and I find it saves me lots of time upfront, and my cross browser testing is much smoother.
source
Webflow 07
Everything. You can make anything with webflow. If you’re building an app you’d obviously have to plug in your back end but you can build anything you want visually
source
Sneak peek
Home page
Footer
What’s inside
1
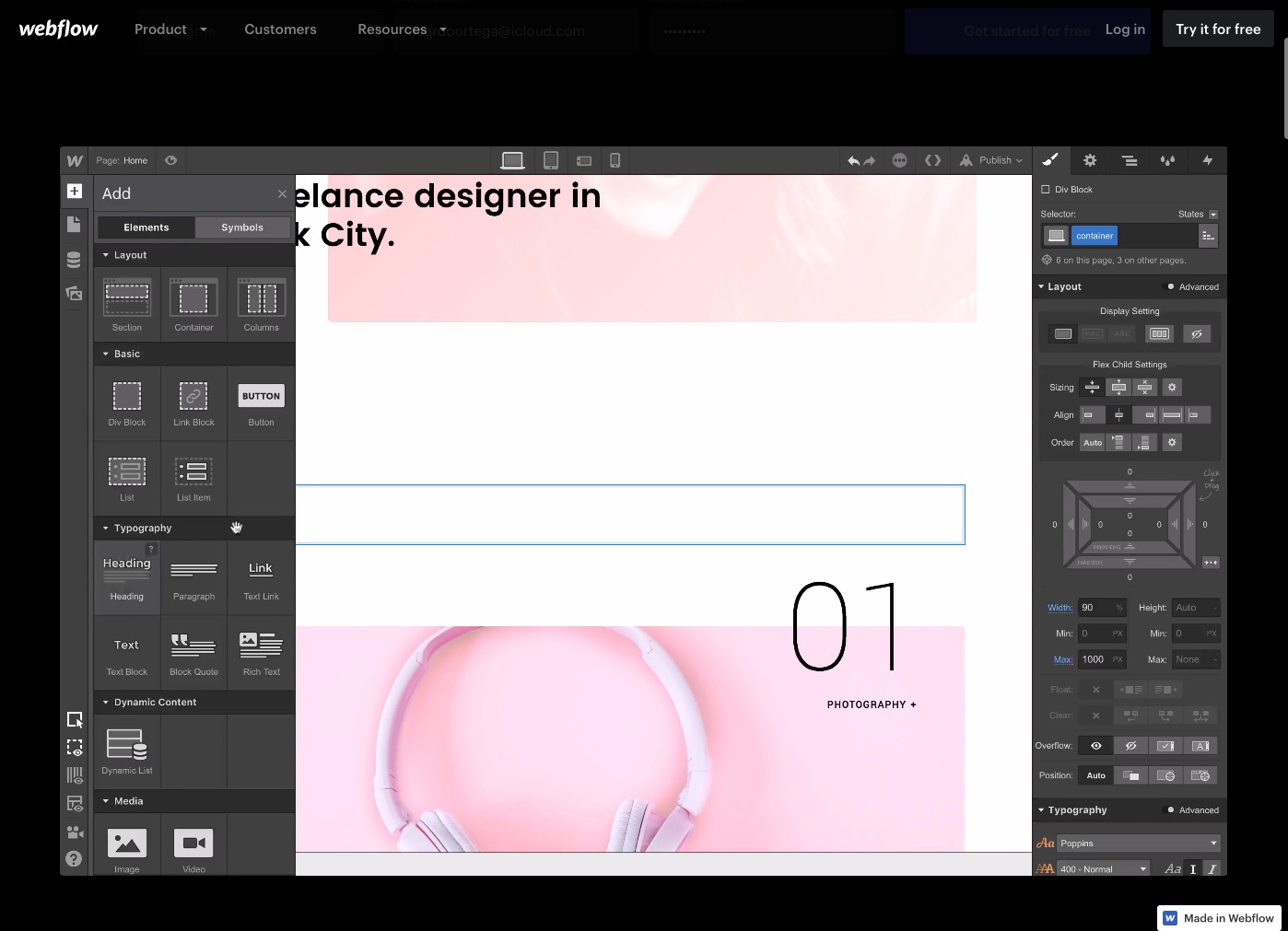
2
Changelog – pre-ecosystem era
v0.1.8 Hound @ apps.the.gt – b2b prospecting platform
v0.1.8.1 Business directory – content experiment to support b2b prospecting platform.
v0.1.7 White label agency solution, including white label lead generation & link building
v0.1.6 GRIN tech affiliate program is live.
v0.1.5.3 GRIN jobs experiment started
v0.1.5.2 Working on cool in-house lead gen project - Art Director is preparing 100 picks of Business Cards in various niches.
v0.1.5.1
GRIN games emerged
As a web agency we never could and never will be able to escape the urge of building things.
Among million other things we played with an idea of text-based games and the last piece that was missing
was the story itself. So via in-house outreach platform we found two
established writers that believed in the project and agreed to participate.
Shout out to Richard Abbott who wrote Fraud on Thetis and Eva Pohler who sent us a huge draft we are still reading through.
v0.1.4
GRIN launcher is born.
It is an outreach platform that we use to establish connections with editorial teams.
They say samples of published articles look good
but pricing looks even better
At some point we realised that list building, fetching contact details & outreach tech work just as well for b2b lead generation
v0.1.3
Once, we fell in love with ecommerce, because of short feedback cycles on marketing & development efforts.
Today we ship into production
inhouse SaaS project - AVOKADO - the web
app for learning languages with flash cards.
The year after we built it we realised how long is the road map ahead & what resources we'd need to promote it and decided to put it on hold.
One day as we ship GRIN tech v3.0 into production we'll distrupt the language learning market with Avokado.
We love Wordpress and recently shipped two plugins into open beta for commercial sale.
v0.1.2.2 King The Monk - wordpress plugin to virally grow your email list
v0.1.2.1 Plain Conversions - wordpress plugin to convert your visitors
v0.1.1. Expanded core offering to visual productions
v0.1
It's Autumn 2017 and GRIN tech agency's website is born.
We have it saved for the history.
Boring things: Privacy Policy